- En SEO
Cómo Optimizar las imágenes para mejorar el SEO tu web
Las imágenes son una parte fundamental de una página web y Google las tiene más en cuenta de lo que puede parecer.
Sin embargo, no es suficiente con tener imágenes de buena calidad que ayuden a los usuarios a interpretar mejor el texto, también debemos optimizarlas para mejorar el SEO de nuestra web.
El robot de búsqueda de Google procesa e interpreta las imágenes de todas las páginas y, dependiendo del tipo de consulta, pueden llegar a ser una parte fundamental de la web. Por lo tanto, la optimización SEO de imágenes se torna una labor imprescindible si queremos mejorar el posicionamiento web.
Además de mejorar para las keywords que buscas, el tratamiento SEO correcto de las imágenes nos permitirá aumentar el tráfico gracias a Google Imágenes. El apartado de imágenes de Google es una fuente de tráfico muchas veces olvidada, pero que puede convertirse en un canal más para nuestra estrategia SEO.
A continuación os mostramos unos tips o consejos para optimizar el SEO de tus imágenes que actualmente utilizamos en nuestra agencia de SEO para mejorar el posicionamiento, rastreo y procesamiento de las fotografías por parte de Google. Empezamos.
Subir imágenes con un Tamaño y dimensiones adecuados
Un aspecto básico para la optimización SEO de nuestra página es adaptar el tamaño de las imágenes. Es importante que la imagen que subamos se adapte perfectamente al tamaño al cual se mostrará para los usuarios.
Aunque las webs responsive adapten el tamaño de las imágenes, siempre habrá un tamaño máximo para la visualización en desktop. El ancho máximo de las pantallas suele ser de 1920px, así que puedes tomar como referencia esta medida para el tratamiento de tu imagen a la hora de optimizarla. Una imagen más ancha de 1920px solo provocará un exceso de carga de la web, ya que pesará más y eso afectará a nuestro posicionamiento web.
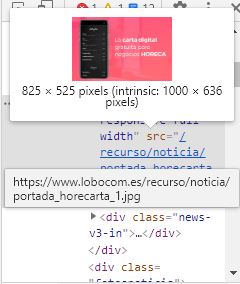
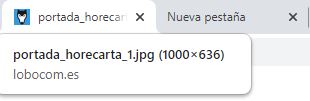
Sin embargo, la mayoría de imágenes no están pensadas para que ocupen el ancho completo de la pantalla, por lo que es interesante conocer las medidas de esa imagen en el caso de que vayamos a sustituirla. Esto lo podremos hacer con el inspector de nuestro navegador o abriendo la imagen en una nueva pestaña, ambas opciones las podremos conocer clicando el botón derecho encima de la imagen.
Saber el tamaño de imagen con el inspector del navegador: Pulsa F12, selecciona el en cuestión y pon el ratón encima de la ruta de la imagen, se nos mostrará el tamaño de esa imagen (Intrinsic) y el tamaño que se está mostrando a la izquierda.

Saber el tamaño de una imagen “Abrir imagen en nueva pestaña”: Pulsa el botón derecho encima de la imagen en cuestión y selecciona “Abrir imagen en nueva pestaña” (Google Chrome). Se nos abrirá la imagen en una nueva pestaña y, colocando el ratón encima de la nueva pestaña del navegador, nos indicará el tamaño.

Generar imágenes en buena calidad y optimizadas para SEO
Una vez que tenemos claro cuál es el tamaño de imagen adecuado, debemos optimizarla. Esto significa que debemos reducirla de peso y ajustar al tamaño adecuado. Esta tarea es sencilla con programas de edición fotográfica como Photoshop.
Con la opción “Guardar para Web” y eligiendo la calidad media o alta, reduciremos el peso de la foto.
Otras opciones como el “tamaño de la imagen” o Recorte, nos ayudarán a ajustar y generar la imagen que necesitamos.
Aquí tenéis algunas páginas en español para recortar, comprimir o redimensionar imágenes:
Rellenar el Atributo ALT
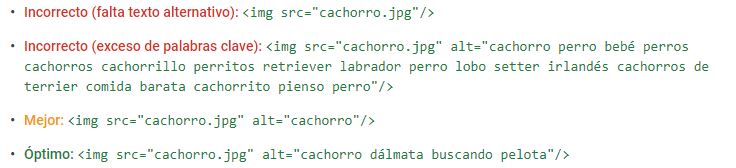
El atributo o etiqueta ALT permite mostrar el nombre de la imagen cuando el navegador no puede cargar la imagen, lo que ayuda al usuario a entender qué tipo de imagen debería aparecer.
Esta etiqueta de texto la debemos rellenar para que Google conozca e interprete que tipo de imagen es. En la guía de SEO de Google Webmaster nos indican que esta etiqueta debe contener toda la información posible de la imagen, con el objetivo de que el robot la procese de la forma óptima.
Cuanta más información ofrezcamos en esta etiqueta acerca de la imagen, más fácil será para Google procesarla y clasificarla, aunque no debemos sobreoptimizarla.
Aquí tenéis un ejemplo del buen uso de la etiqueta ALT, extraído de la guía de prácticas recomendadas de Google Imágenes.

Nombre de la imagen
El nombre de la imagen es también un factor importante a tener en cuenta para mejorar el SEO de la página web.
Es importante que el nombre del archivo de la imagen sea acorde a lo que muestra la imagen, evitando números, caracteres especiales, etc.
El nombre de la imagen debe estar relacionado con lo que muestra la imagen para que se procese adecuadamente.
Se recomienda evitar las stopwords, palabras que frenan el significado del nombre y lo hacen más largo. Las stopwords son preposiciones, pronombres, demostrativos, etc.
Intenta componer imágenes originales
Es muy fácil buscar imágenes en Internet, hay decenas de bancos de imágenes gratuitos o de pago pero la realidad es que a Google le gusta lo nuevo. El trabajo de una imagen llamativa y original puede abrirte las puertas a Google Imágenes, mejorando así el tráfico orgánico y el SEO de tu página web.
Si se te da bien componer imágenes o tienes la opción de fotografiar por tu cuenta productos o imágenes de ambiente que sean útiles para el usuario, lo más probable es que Google te recompense con un mejor SEO, siempre y cuando las etiquetes como hemos indicado más arriba.
Compártelo
Tags: SEO